Уеб дизайнът се променя – ще се промените ли и Вие?
В света на дигиталните технологии няма застой. Уеб сайтовете, които преди няколко години изглеждаха модерни и функционални, днес могат да изглеждат остарели и неефективни. Променящите се тенденции диктуват нови правила за визия, потребителско изживяване и функционалност. Независимо дали разработвате уеб сайт, или онлайн магазин, дали сте уеб дизайнер, или бизнес собственик, разбирането на съвременните тенденции в дизайна на сайт е от съществено значение за успеха ви онлайн.
Дигиталното пространство е по-наситено от всякога, а конкуренцията между сайтовете нараства ежедневно. За да може вашият сайт да изпъкне, трябва да бъде не просто красив, а интуитивен, бърз и лесен за употреба. UX, UI, адаптивният дизайн и графичният дизайн вече не са просто термини – те са в основата на създаването на успешен уеб сайт или онлайн магазин.
В тази статия ще разгледаме най-актуалните 10 тенденции в уеб дизайна и как можете да ги приложите, за да подобрите визията, функционалността и потребителското преживяване на вашия сайт.
1. Адаптивен дизайн за всички устройства

Ако преди десетилетие мобилната версия на даден сайт беше допълнителна екстра, днес тя е задължителна. Смартфоните и таблетите заемат все по-голям дял от интернет трафика, което означава, че уеб дизайнерите трябва да създават сайтове, които се адаптират безупречно към всякакви екрани.
Адаптивният дизайн позволява съдържанието на сайта да се пренарежда спрямо резолюцията и размера на устройството, без да се губи неговата функционалност. Web design практиките днес включват гъвкави мрежи, CSS медийни заявки и оптимизиране на изображения за различни браузъри и устройства.
Google също взема под внимание адаптивността, когато определя тяхното класиране в търсачката. Ако сайтът ви не е оптимизиран за мобилни устройства, не само ще губите потребители, но и ще отстъпвате позиции в SEO резултатите.
2. Минималистичен уеб дизайн и максимална функционалност
Минимализмът в уеб дизайна не означава празни страници, а интелигентно използване на пространството, цветовете и съдържанието. В днешно време дизайнерите залагат на изчистени оформления, големи междуредия, четливи шрифтове и ограничен брой цветове.
Минималистичният дизайн създава усещане за елегантност и професионализъм. Той намалява визуалния шум и помага на посетителите на сайта да се фокусират върху основното съдържание. Сайтовете, изградени по този модел, зареждат по-бързо, а потребителското преживяване става по-интуитивно.
Един от водещите принципи на минимализма е функционалността. Всяко ненужно разсейване – твърде много бутони, сложни менюта или прекалено много текст – може да отблъсне потребителя. Дизайнери, които следват тази тенденция, създават интуитивни интерфейси, които водят посетителя към ясно дефинирана цел.
3. Динамични анимации и интерактивни елементи
Визуалната привлекателност не се състои само в графичния дизайн и избора на шрифтове. Един от най-актуалните елементи на уеб дизайна днес са динамичните анимации. Те придават на сайта усещане за живот и взаимодействие, което значително подобрява потребителското преживяване.
Използването на анимации може да варира – от фини преходи при преминаване от една секция към друга, до по-сложни ефекти като паралакс скролинг или микро взаимодействия. Анимациите помагат за привличане на вниманието към важни части от сайта и насочват потребителя към желаните действия, без да натоварват визията.
Трябва обаче да се подхожда внимателно. Прекаленото използване на анимации може да забави зареждането на уеб страницата и да създаде объркване сред посетителите. Най-добрите уеб дизайнери прилагат този метод стратегически, така че да подобрят навигацията, без да компрометират скоростта и функционалността.
4. Дизайн, фокусиран върху UX и потребителското преживяване
Няма значение колко красив е уеб сайтът, ако потребителят не може лесно да намери нужната информация. Потребителското преживяване (UX) е в основата на съвременния уеб дизайн. То включва всичко – от логиката на навигацията до разположението на елементите върху страницата.
Успешните сайтове днес са проектирани така, че да предлагат интуитивна и логична навигация, бързо зареждане и достъп до най-важното съдържание още от началната страница. Например, при изработката на уеб проекти, дизайнерите използват heatmaps, за да анализират поведението на потребителите и да направят подобрения в интерфейса.
Лошото потребителско преживяване може да доведе до висока степен на отпадане и загуба на потенциални клиенти. Оптимизирането на потребителското преживяване означава по-добра конверсия и по-дълго задържане на потребителите на сайта.
5. Персонализация чрез AI и machine learning
С напредъка на технологиите, уеб дизайнът започва да интегрира изкуствен интелект за персонализиране на съдържанието. Онлайн магазините вече използват алгоритми, които анализират поведението на потребителите и предлагат продукти според техните интереси.
Персонализираните препоръки увеличават продажбите и ангажираността, като правят потребителското изживяване много по-приятно. Например, ако посетител разглежда даден продукт, системата може да му предложи подобни артикули или аксесоари, които допълват избора му.
Чатботовете с AI подобряват комуникацията с клиентите, като предоставят мигновени отговори на често задавани въпроси. Това не само подобрява потребителското преживяване, но и намалява натоварването върху поддръжката на сайта или онлайн магазина.
6. Използване на нестандартни шрифтове за уникална визия
Докато стандартните шрифтове осигуряват четливост и надеждност, нестандартните шрифтове добавят характер и индивидуалност към дизайна.
Днес уеб дизайнерите използват bold, експериментални и дори ръкописни шрифтове, за да създадат запомнящо се потребителско преживяване. Големите заглавия, комбинирани с уникална цветова схема, могат да направят началната страница на сайта по-въздействаща и запомняща се.
При избора на шрифт обаче е важно да се запази баланс между стил и четливост. Прекалено артистичните шрифтове могат да затруднят четенето, особено на мобилни устройства. Оптимизацията на шрифтовете за различни браузъри и екранни резолюции също е критична за осигуряване на безупречно потребителско изживяване.
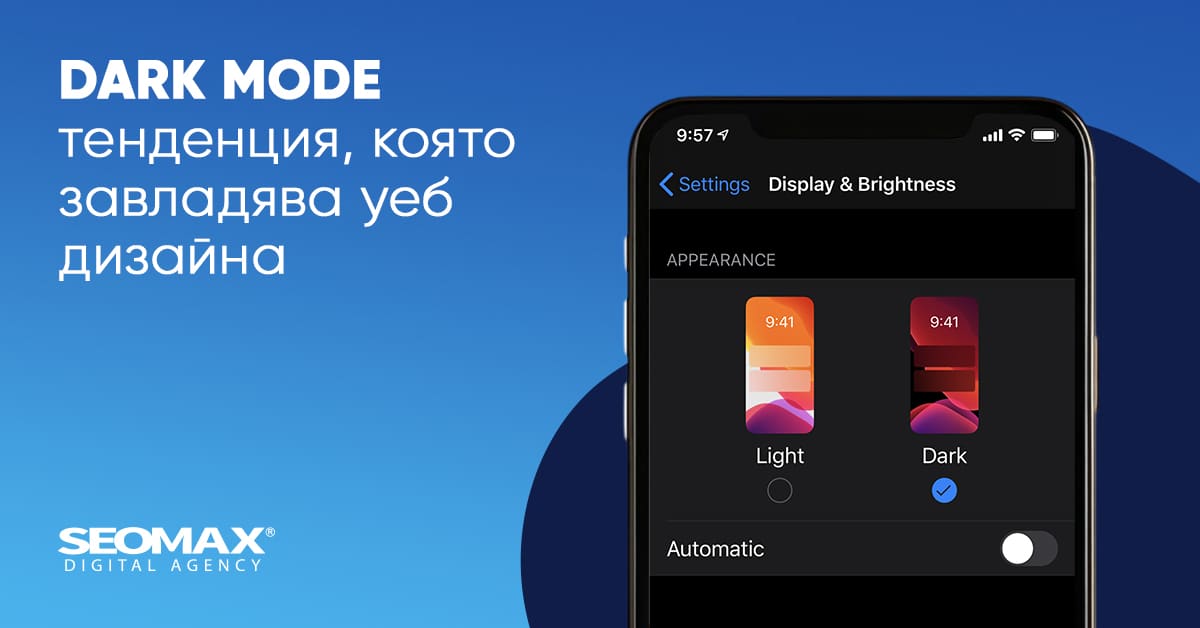
7. Dark Mode – тенденция, която завладява уеб дизайна
Тъмният режим (Dark Mode) се превърна в една от най-предпочитаните тенденции в уеб дизайна през последните години. Той не само придава модерна визия на уеб страниците, но и подобрява потребителското преживяване, особено при продължително използване.
Dark Mode е особено полезен за мобилни устройства, тъй като намалява напрежението в очите и пести батерията на OLED и AMOLED дисплеите. Много уеб сайтове и онлайн магазини вече предлагат опция за превключване между светъл и тъмен режим, което позволява на потребителите сами да избират своя предпочитан стил.
В уеб дизайна тъмният фон създава силен контраст, който прави цветовете и шрифтовете по-забележими. Това е особено ефективно за уеб сайтове, фокусирани върху визуално съдържание като фотографии, видеоклипове и графичен дизайн.
8. 3D елементи и материален дизайн
С нарастващата мощност на уеб браузърите и подобренията в графичния дизайн, 3D елементите стават все по-популярни в уеб дизайна. Те придават дълбочина и реализъм на уеб страниците, което ги прави по-ангажиращи за потребителите.
Material Design – дизайн езикът, създаден от Google, е още една тенденция, която се развива. Той комбинира минимализъм с реалистични сенки, слоеве и анимации, за да създаде усещане за дълбочина и интерактивност. Използването на този подход прави уеб сайтовете по-интуитивни и визуално завладяващи.
Въпреки че 3D визуализациите могат значително да подобрят уеб сайта, е важно да се вземе предвид и скоростта на зареждане. Оптимизацията на 3D графики и интерактивни елементи е ключова, за да се избегне забавяне в зареждането на страниците.
9. SEO-оптимизиран уеб дизайн за по-добро класиране
Красивият дизайн няма да е от полза, ако той не може да бъде открит в търсачките. SEO оптимизацията и уеб дизайнът вървят ръка за ръка, като оптимизацията на сайта за Google и други търсачки е неразделна част от процеса на изработка.
Една от основните тенденции е използването на чист код, бързо зареждащи се уеб страници и адаптивен дизайн. Оптимизирането на изображенията, внедряването на schema markup и подобряването на мета описанията също оказват влияние върху позиционирането на сайта.
Допълнително, интегрирането на структурирани данни, качествено съдържание и UX оптимизацията подобряват не само класирането, но и потребителското преживяване. Дизайнерите трябва да работят в тясно сътрудничество със SEO специалисти, за да създадат уеб сайтове, които не само изглеждат добре, но и привличат органичен трафик.
10. Privacy by Design – сигурността като приоритет
С увеличаването на регулациите като GDPR и повишеното внимание върху защитата на личните данни, уеб дизайнът вече не може да пренебрегва политиката за поверителност. Потребителите стават все по-чувствителни към начина, по който се обработват техните данни, затова сайтовете трябва да бъдат прозрачни относно събирането и съхранението на лична информация.
Добрият уеб дизайн включва ясни и леснодостъпни политики за поверителност, добре оформени cookie банери и лесен начин за управление на личните настройки. Използването на HTTPS и сигурни връзки е задължително, особено за онлайн магазини, където клиентите въвеждат чувствителна информация като данни за плащане.
Интегрирането на елементи, които вдъхват доверие – като SSL сертификати, двустепенна автентикация и защита от злонамерени атаки – също подобрява потребителското преживяване и увеличава вероятността посетителите да останат на сайта.
Сега, когато сте запознати с водещите тенденции в уеб дизайна, е моментът да ги приложите към вашия сайт или онлайн магазин. Създаването на интуитивен, бърз и адаптивен уеб сайт ще ви помогне да привлечете повече посетители и да ги задържите по-дълго.
Независимо дали планирате редизайн или изцяло нов дизайн на вашия бизнес сайт, следването на тези тенденции ще ви осигури конкурентно предимство. Заложете на модерен web design, ориентиран към потребителското преживяване, функционалността и визията, за да изградите уеб сайт, който работи за вас.